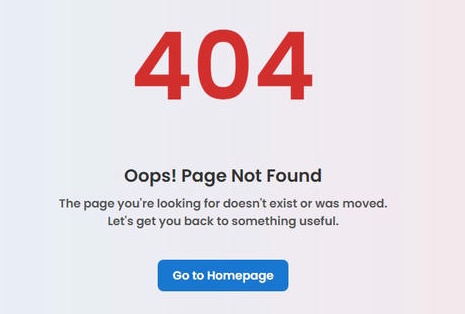
Error Page Demo 1 Clean & Professional Design with Bootstrap
This version is clean, minimalistic, and user-friendly. It’s designed with Bootstrap 5 and the Poppins font for a corporate feel.
Key Features
- Responsive layout using Bootstrap 5
- Smooth bounce animation for the error code
- Linear gradient background for a soft visual tone
- CTA button to redirect users to the Dashboard
Full Code
Result

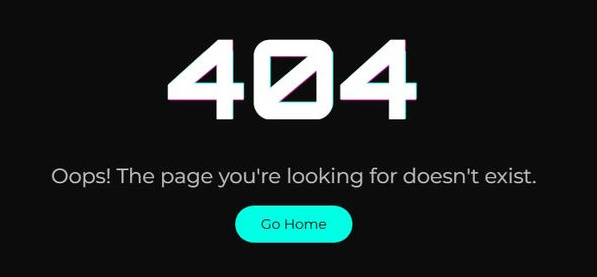
Error Page Demo 2 – Futuristic Glitch Animation
This version is ideal for creative portfolios, digital agencies, or tech startups. It features a glitch animation, neon color schemes, and Orbitron font.
Key Features
- Custom glitch effect using pure CSS
- Full-screen black background with vibrant colors
- Futuristic style with a strong visual impact
- Call to action button with hover transition
Full Code
Result

Best and Most Recommended ASP.NET Core 8.0.11 Hosting
Fortunately, there are a number of dependable and recommended web hosts available that can help you gain control of your website’s performance and improve your ASP.NET Core 8.0.11 web ranking. HostForLIFE.eu is highly recommended. In Europe, HostForLIFE.eu is the most popular option for first-time web hosts searching for an affordable plan.
Their standard price begins at only €3.49 per month. Customers are permitted to choose quarterly and annual plans based on their preferences. HostForLIFE.eu guarantees “No Hidden Fees” and an industry-leading ’30 Days Cash Back’ policy. Customers who terminate their service within the first thirty days are eligible for a full refund.
By providing reseller hosting accounts, HostForLIFE.eu also gives its consumers the chance to generate income. You can purchase their reseller hosting account, host an unlimited number of websites on it, and even sell some of your hosting space to others. This is one of the most effective methods for making money online. They will take care of all your customers’ hosting needs, so you do not need to fret about hosting-related matters.